
Delphi APP 開發入門(八)SQLite資料庫
|
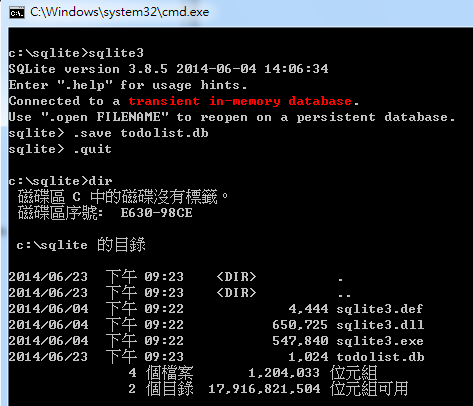
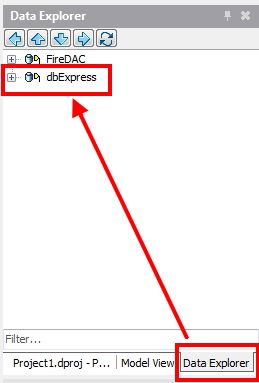
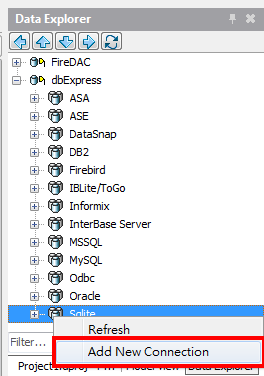
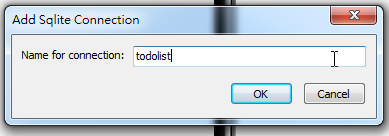
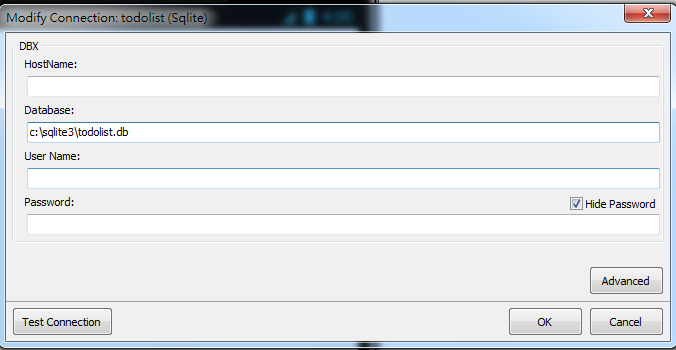
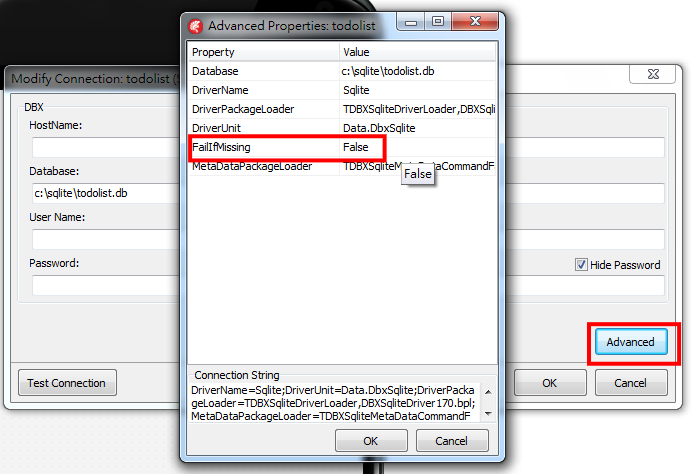
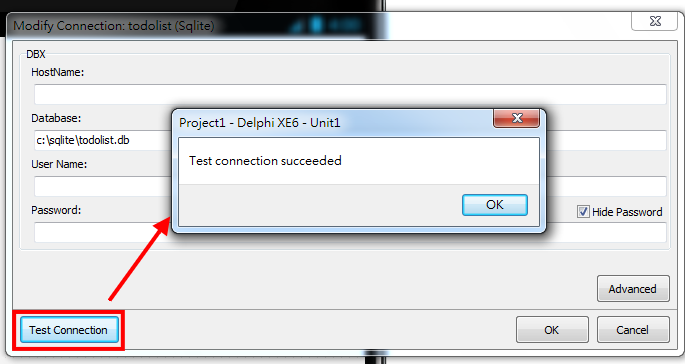
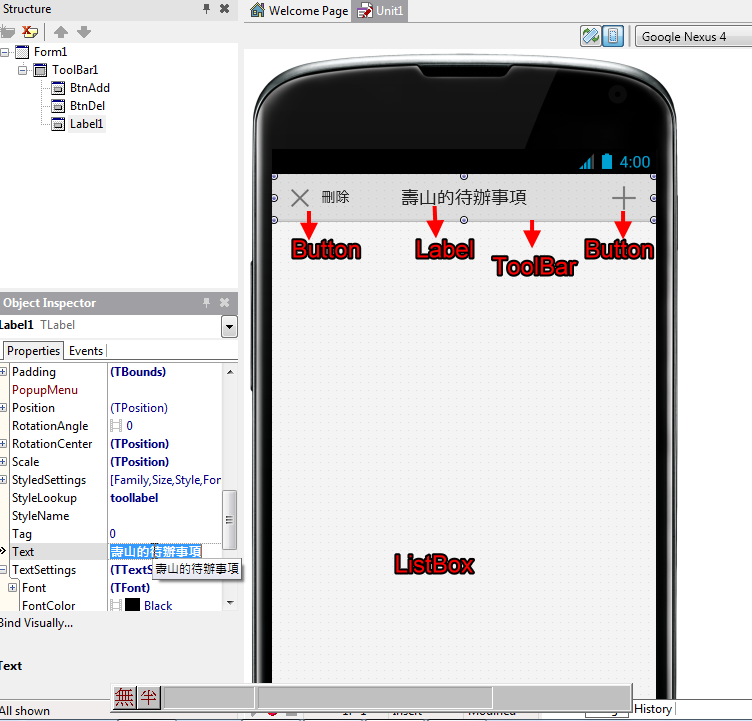
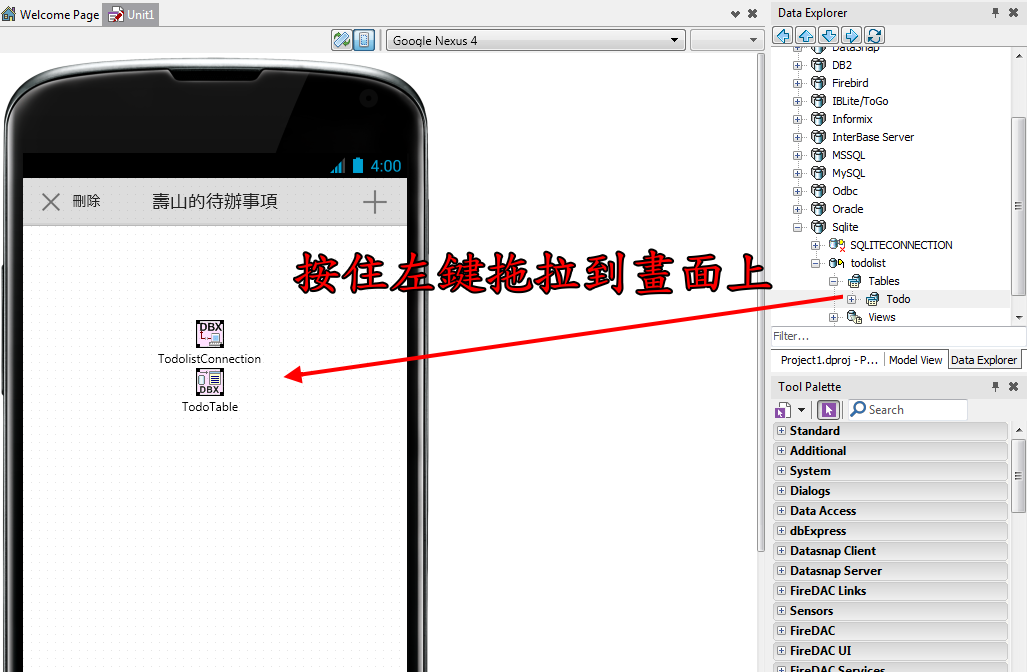
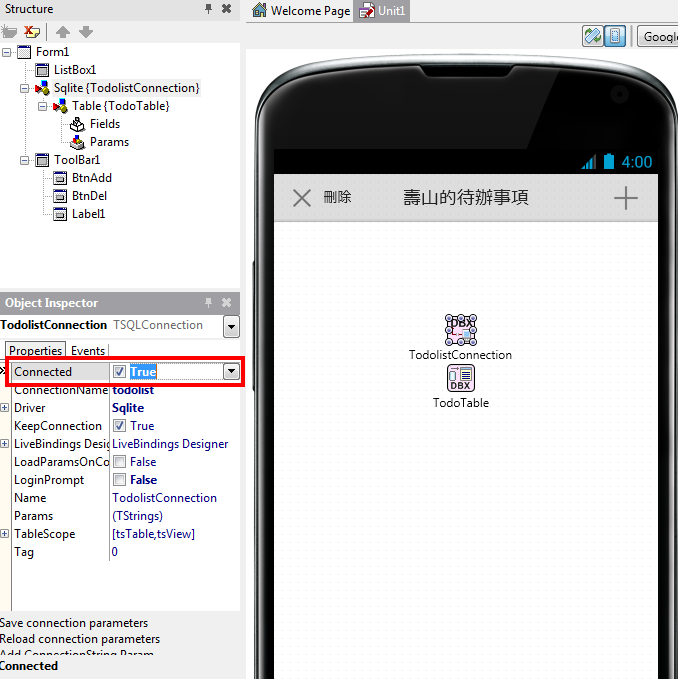
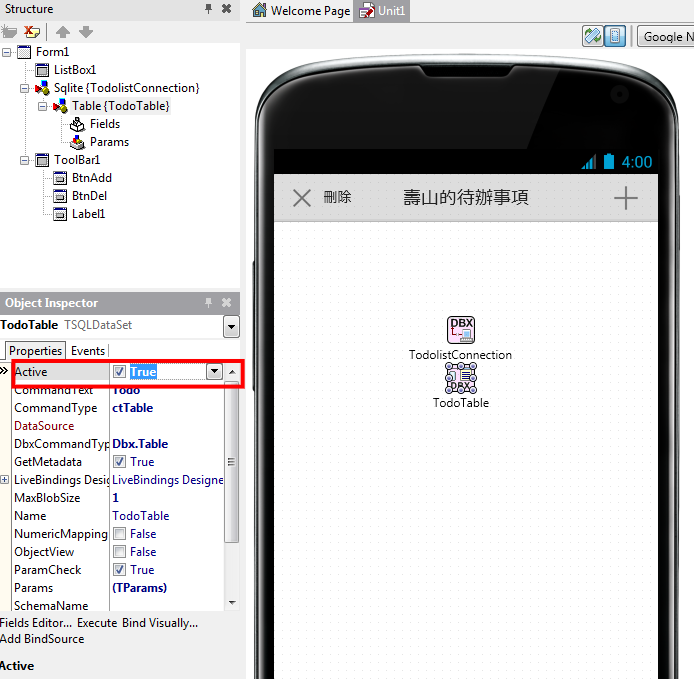
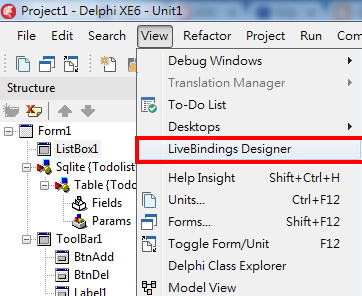
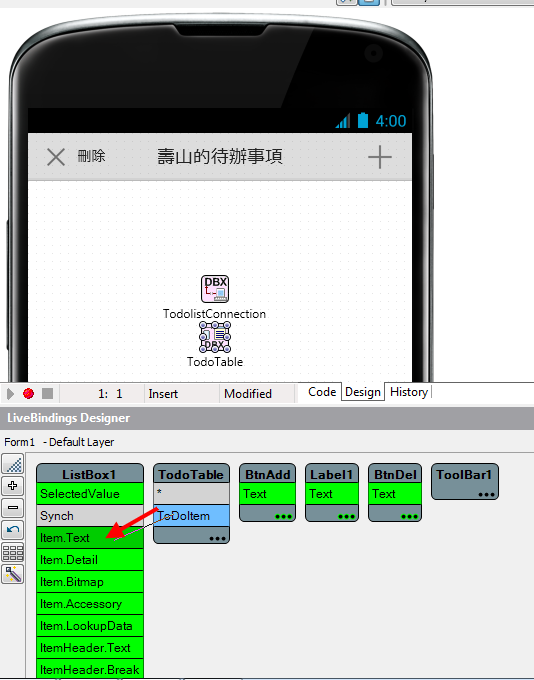
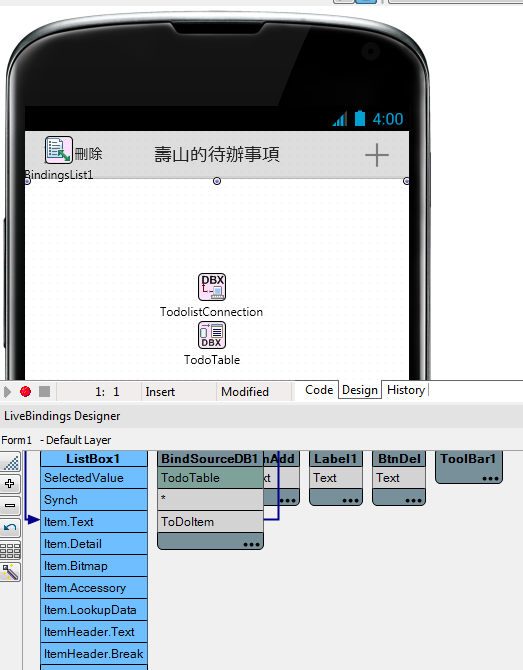
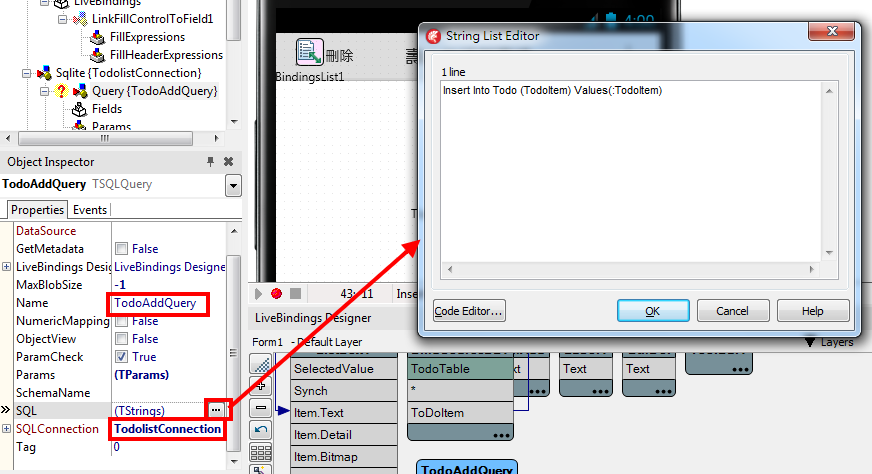
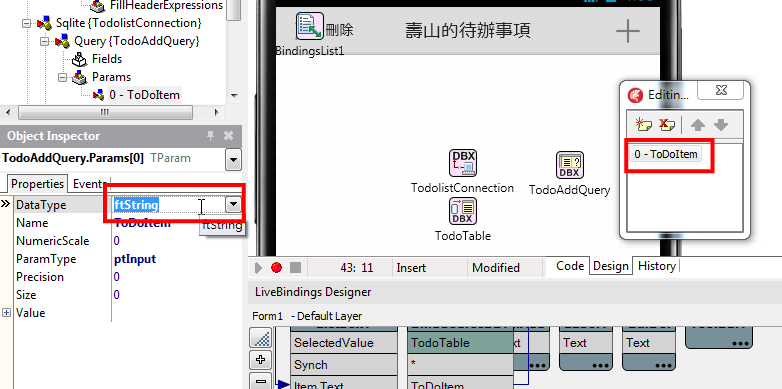
Delphi APP 開發入門(七)通知與雲端推播 << 前情 在撰寫APP程式時,如果遇到資料間無關聯性且資料量不多時,會以像xml檔案去儲存,但一旦遇到關聯性較複雜且資料比較大量時,就需要用資料庫來做記錄。今天的Delphi APP開發就來教大家如何撰寫資料庫APP,在這邊我們使用的是超輕量版的檔案型資料庫系統-SQLite。 在正式撰寫程式時,我們需要先建立一個新的SQLite資料庫,首先我們必需先到SQLite的官方網站下載二個檔案。 1 SQLite-DLL – Delphi XE6在開發工具連結資料庫時,需要此檔案,必需下載後解壓縮到 system32資料夾中。 2 SQLite-Shell – SQLite命令列工具,下載後在C槽建立一個SQLite資料夾解壓縮到這裡。 一、建立SQLite資料庫 開始 => 執行 輸入 cmd.exe 進入 命令列模式 依序輸入 sqlite3 註:進入sqlite3 命令列模式 .save todolist.db 註:儲存一個叫todolist.db的資料庫 .quit 註:離開sqlite3 命令列模式 二、建立好資料庫之後,可以回到Delphi XE6新增一個新的Mobile Application程式,接下來我們點選右手邊的Data Explorer,可以看到二種連結方式(FireDAC以及DBExpress),我們先選擇dbExpress。 三、選擇SQLite按右鍵,Add New Connection 四、連線名稱取名todolist 五、Database輸入todolist.db的完整路徑 c:\sqlite\todolist.db 六、按下Advanced,把FailifMissing設為False,這個屬性設為True是指如果資料庫不存在時出現錯誤訊息,設為False時為不存在時建立一個。完成後按OK退出,最後按Test Connection做連線確認完成。 七、建立完資料庫連線後,接著建立資料表,點選剛才新增的todolist的Tables按右鍵New Table 八、新增一個欄位為ToDoItem,資料型態(Data Type)為Text 九、建立完後按Save Table,儲存為Todo資料表 十、資料庫都連線完畢後,我們開始建立如下的畫面,先在畫面上放置一個置頂的ToolBar,裡面放一個置中的Label以及左右二邊的按鈕(一個新增、刪除),最後放上ListBox顯示資料 十三、接著我們從畫面主選單的View選擇LiveBindings Designer。 Insert Into Todo(ToDoItem) Values(:ToDoItem)
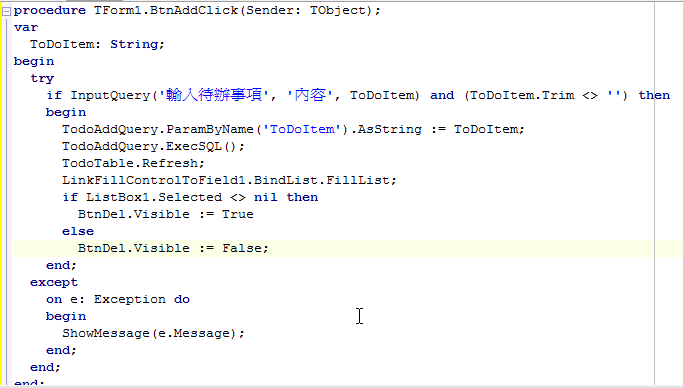
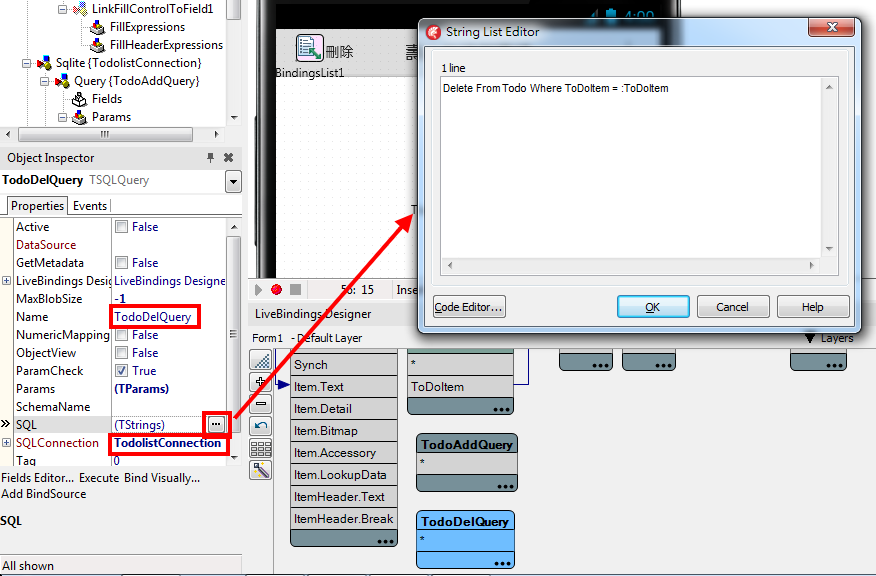
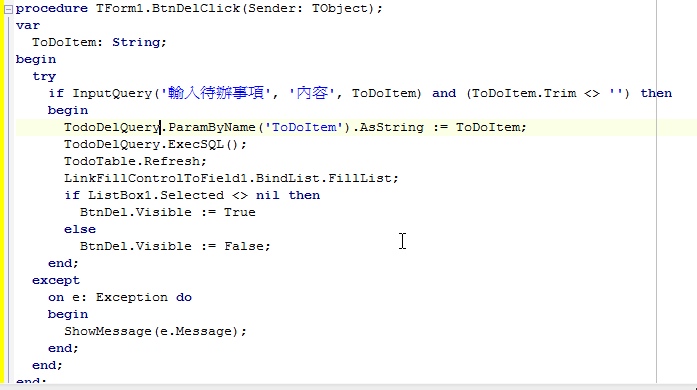
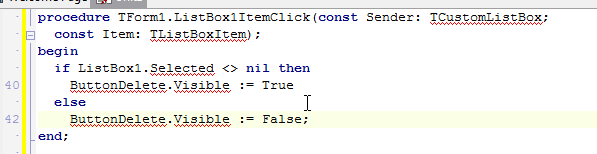
十七、接著在畫面上的新增按鈕增加以下的程式碼 十八、接著我們要實踐刪除的功能,重覆十五、十六二個步驟。把新增的Query名字取名為TodoDelQuery,SQL改為 Delete From Todo where ToDoItem = :ToDoItem
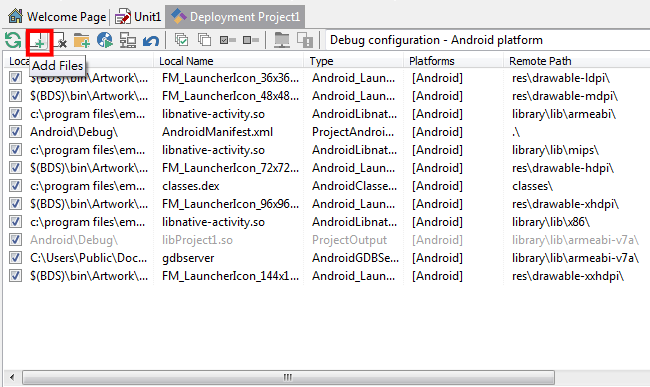
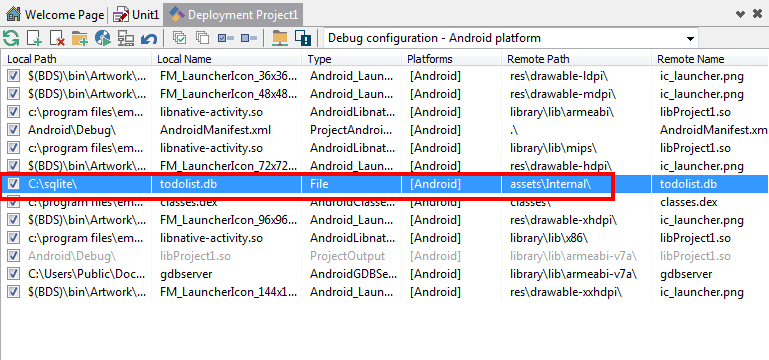
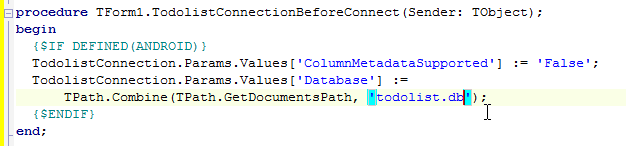
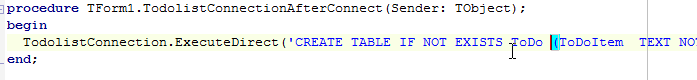
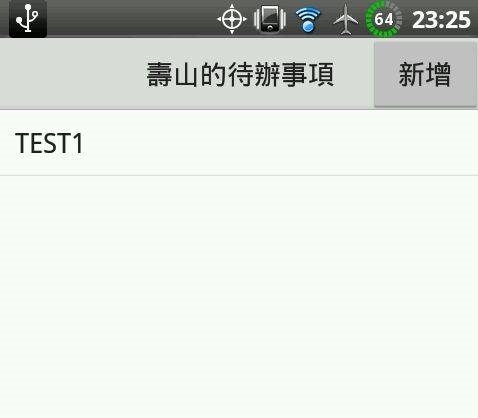
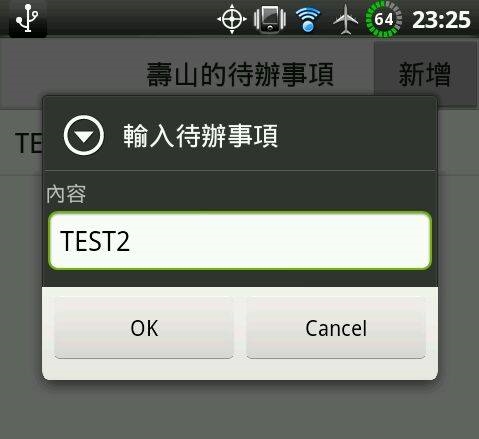
二十一、接著我們要在部署的程式中新增SQLite資料,進入主選單的Project => Deployment,點選Add Files,選取C:\SQLite下的todolist.db,platform先設定為Android,然後 Remote Path設為 assets\Internal\ 二十二、最後,我們要做一個確保能建立資料庫的動作。先在程式碼的uses 加上 System.IOUtils 接著在TodolistConnectionBeforeConnect加上 以及TodolistConnectionAfterConnect加上 執行畫面
|

 Java 學習之路
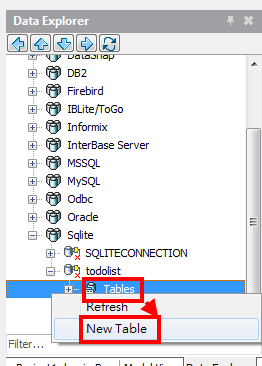
Java 學習之路



































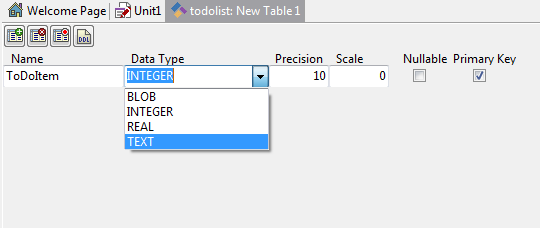
Yi-Hsuan Wu
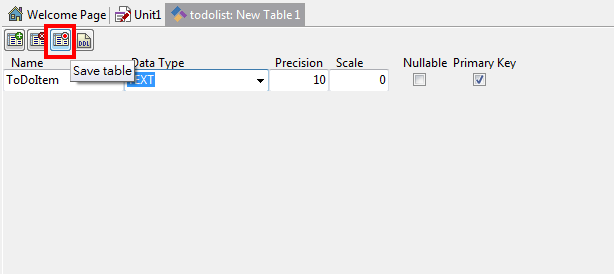
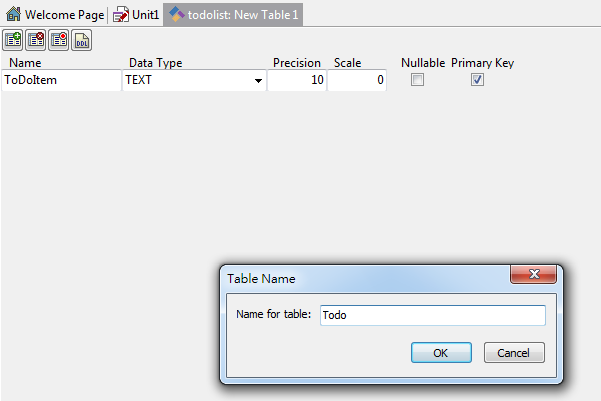
09/25請問一下 我在XE7上測試此練習題
第十四步驟,總是會跑不出 todoitem 這個欄位
錯誤訊息顯示 : This component can only be created on the master view
想請問一下是版本的問題嘛!?
我試過手動新增,但結果還是一樣。