
Delphi APP 開發入門(九)拍照與分享
|
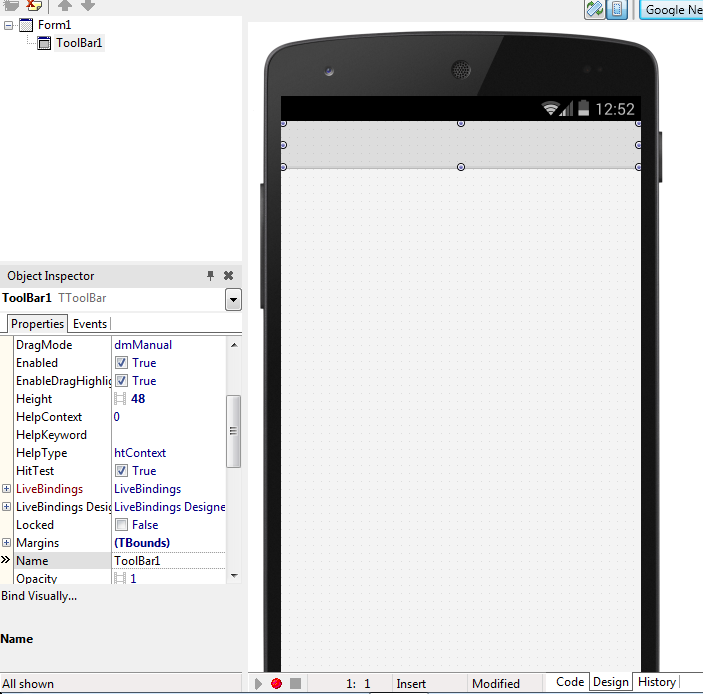
Delphi APP 開發入門(八)SQLite資料庫 << 前情 在眾多行動APP中,除了遊戲類之外,熱門的APP不外乎都會與拍照、分享、地圖等相關的技術有關聯,今天筆者就與朋友們分享Delphi XE6強大的功能,只要透過簡單的設定以及短短二行程式就能實作出一個擁有拍照及分享到Facebook的APP。 3.接著我們要放置一個Image,把拍照後的相片顯示在手機上,將Align設為Client填滿。 4.最後放上ActionList元件完成畫面佈置。 5.接著我們要實作拍照功能很簡單,只要在拍照的按鈕上選擇 Action -> New Standard Action ->Media Library -> TTakePhotoFromCameraAction。沒錯!Delphi XE6把複雜的拍照功能封裝起來,只要透過設定就行了! 6.由於我們要將 拍完的照片顯示在畫面的Image裡,所以在 OnDidFinishTaking裡要加上以下的程式碼 procedure TForm1.TakePhotoFromCameraAction1DidFinishTaking(Image: TBitmap); begin Image1.Bitmap.Assign(Image); // 把照片指定到Image中 end; 7.接著要實作分享功能,也是很簡單只要在分享的按鈕上選擇 Action -> New Standard Action ->Media Library -> TShowShareSheetAction。 8.同樣的,在分享前我們要把照片設定到分享的內容中,所以需要在OnBeforeExecute(分享框執行前),將照片指定到上面。 procedure TForm1.ShowShareSheetAction1BeforeExecute(Sender: TObject); begin ShowShareSheetAction1.Bitmap.Assign(Image1.Bitmap); end; GitHub原始碼下載 http://github.com/superlevin/XE6CameraAndShare |

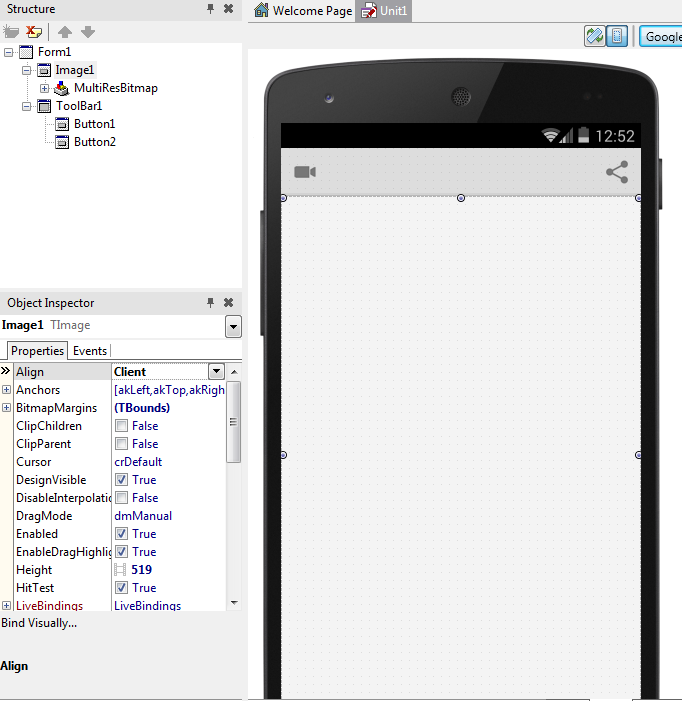
 Java 學習之路
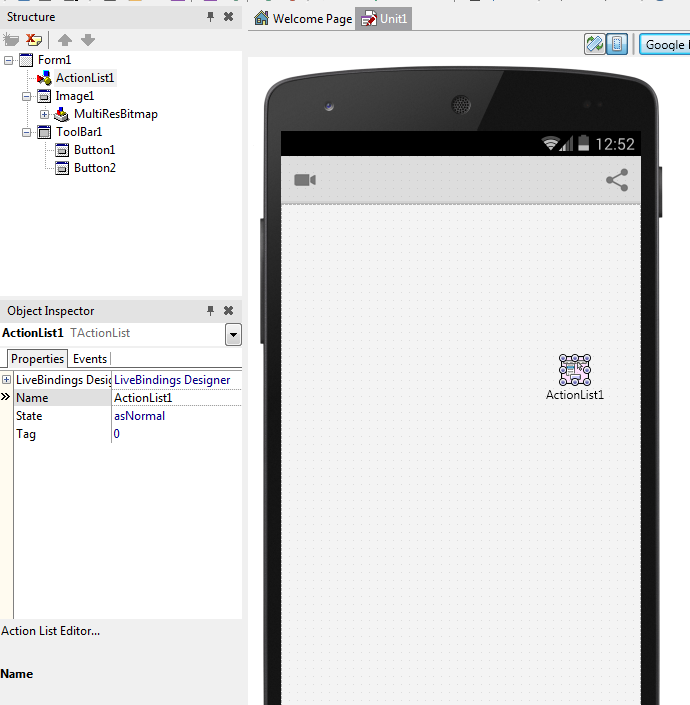
Java 學習之路


















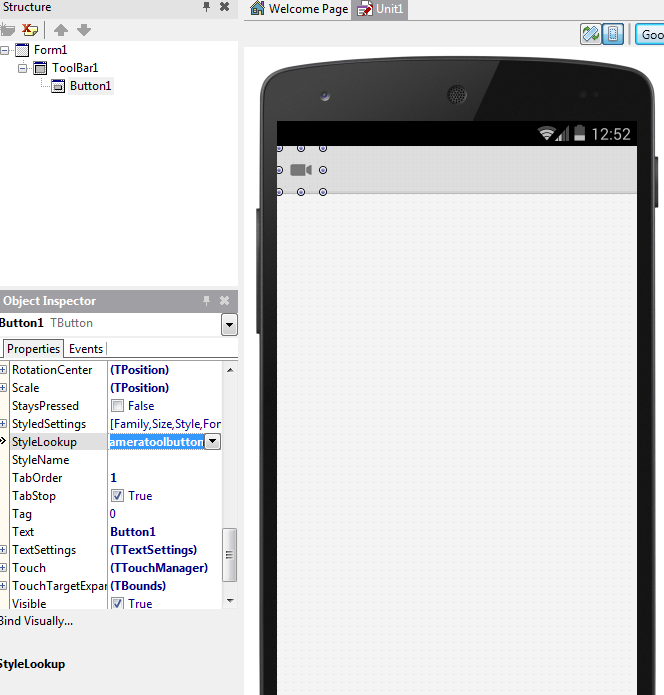
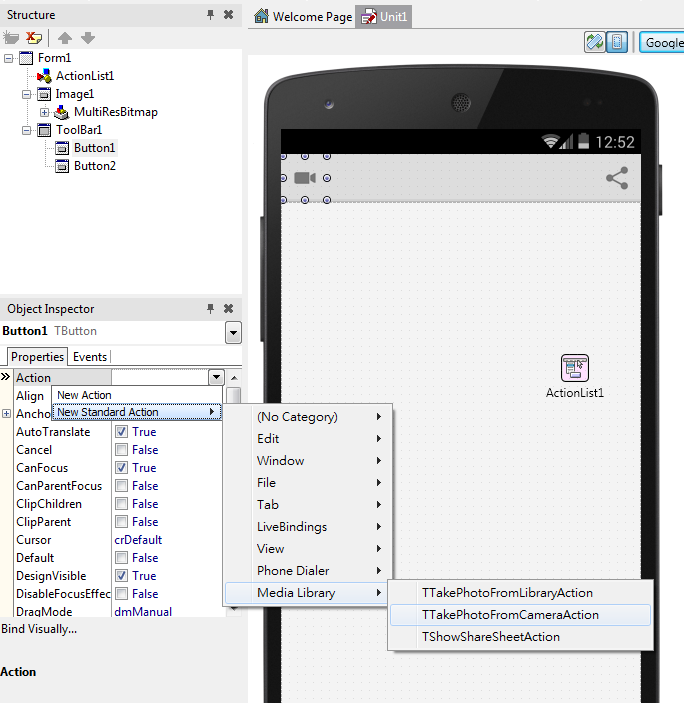
wwsmzjx
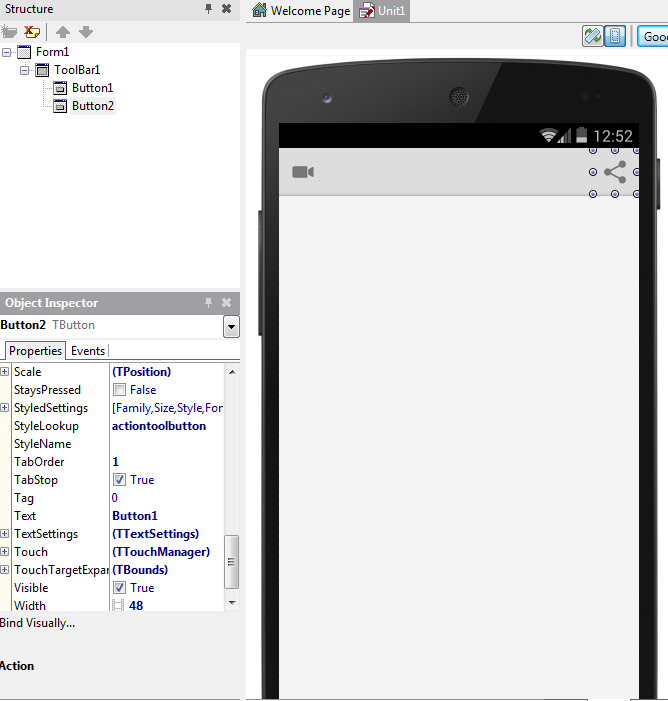
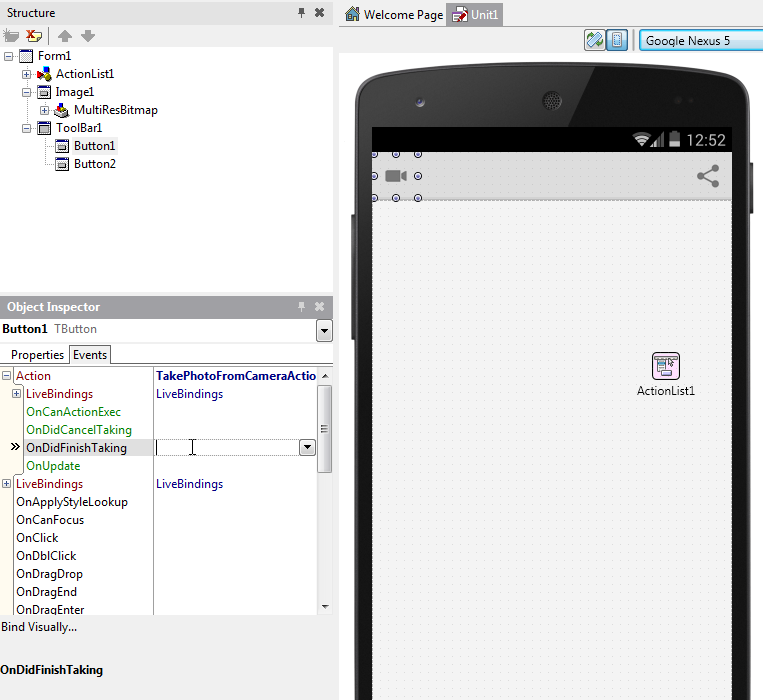
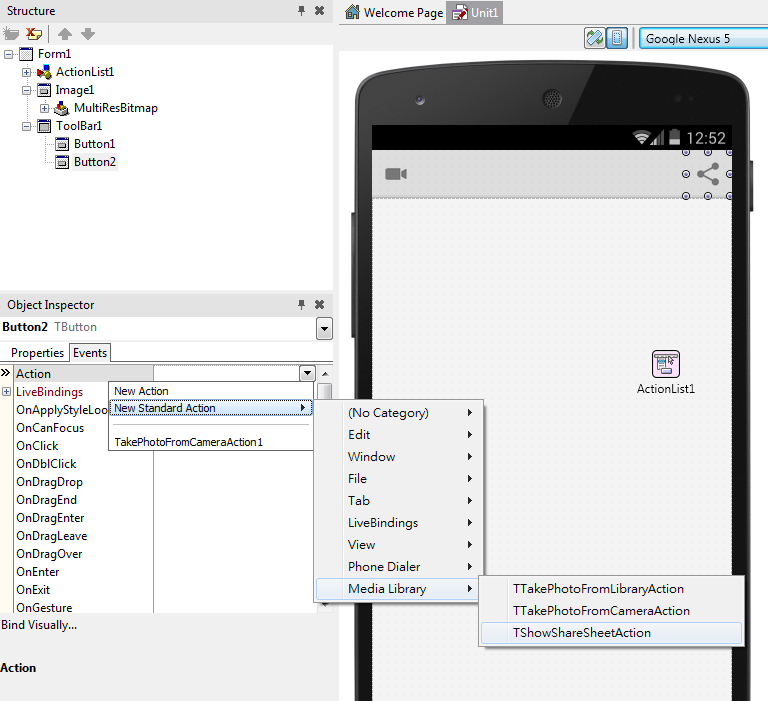
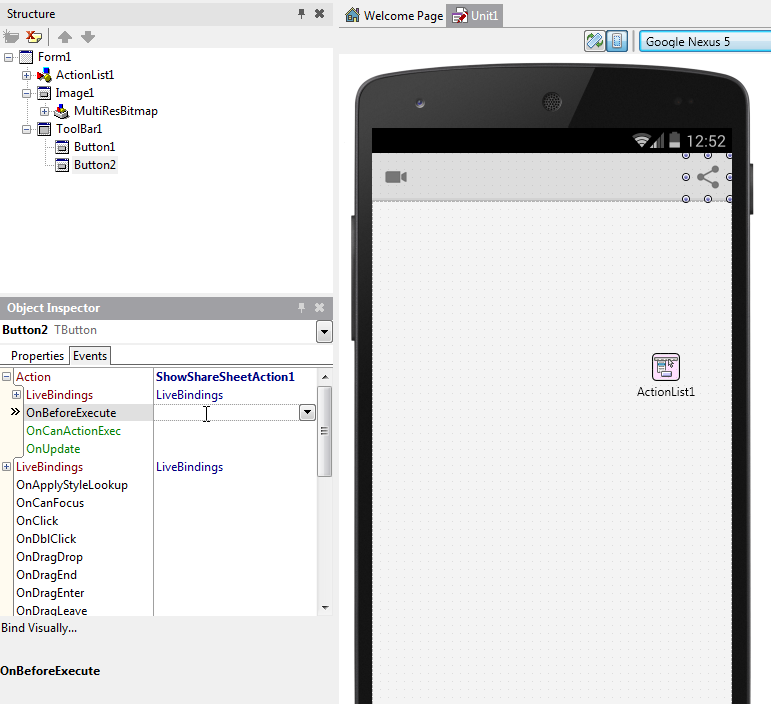
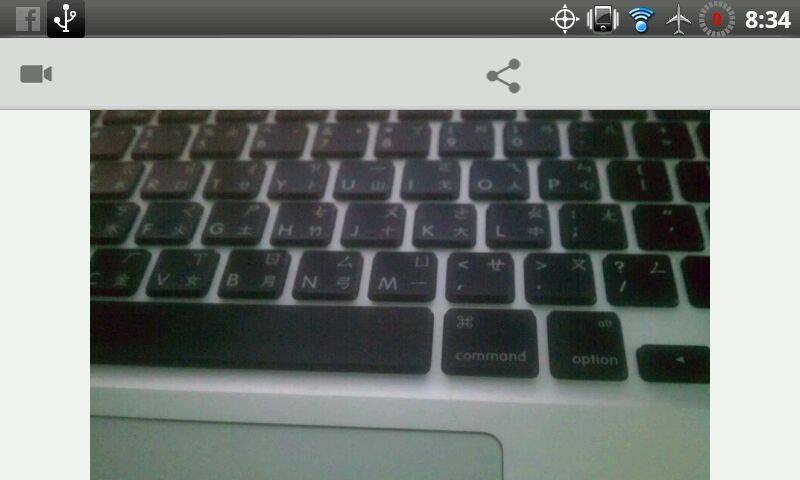
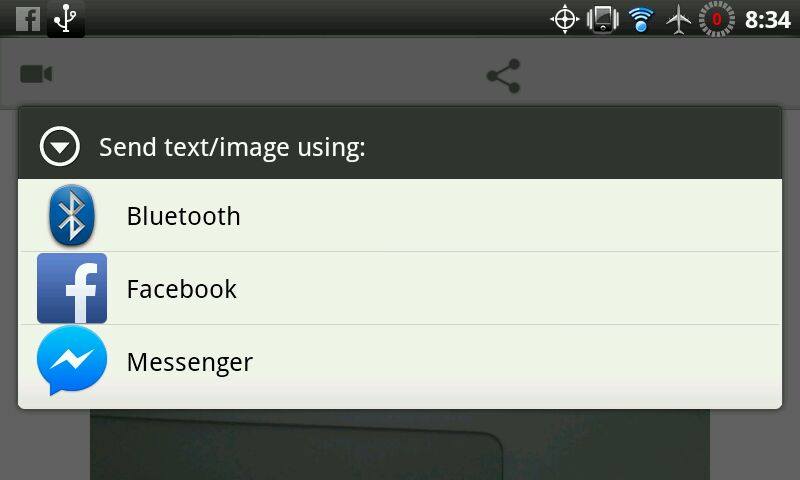
07/06非常好,请教:如何实现给指定的账号分享,如 微信 ,微信号 123456