|
Hello JavaFX! Part 3 << 前情
使用JavaFX技術開發桌面應用程式的使用者介面,作法跟傳統的Swing差不多,一樣會有很多的畫面配置和控制項元件,依照畫面的需求,把它們湊成應用程式需要的畫面。在經過前面快速介紹JavaFX的特點以後,接下來會有不同系列的文章,繼續討論JavaFX重要的特點:
- 畫面配置元件:JavaFX 2針對畫面配置提供的元件作了很大的改良,開發人員可以更靈活與方便設計應用程式需要的畫面。這個主題有兩篇文章,說明JavaFX內建的畫面配置元件,還有控制畫面大小、對齊與搭配CSS設定畫面的樣式
- 控制項元件:JavaFX 2重新改寫所有控制項元件,提供目前應用程式常見的元件,這個主題會討論幾個比較特別的元件,像是ProgressIndicator和ProgressBar元件;還有最重量級的TableView元件;說明這些元件的時候,都會加入使用CSS控制元件外觀的作法
- 圖表元件:JavaFX 2內建應用程式常用的各種圖表元件,讓資料可以很容易使用靜態或動態的方式呈現在畫面上,這個主題有三篇文章,討論圓餅、線條和長條圖表元件,還有使用CSS控制圖表樣式的作法
設計一個應用程式需要的畫面,應該要先選擇適合的畫面配置方式,JavaFX提供這些主要的畫面配置元件,它們可以包含一些需要的元件,組合成應用程式需要的畫面:
- BorderPane:跟舊有的BordeerLayout一樣的元件,把畫面切割為上、下、左、右和中央五個區塊,不過以前是用東、南、西、北和中央的名稱表示不同的區塊,現在終於把它改為Top、Bottom、Left、Right和Center,感覺比較直覺一些
- GridPane:類似以前的GridLayout元件,可以把畫面切割為像是2X3的區塊,不過提供更靈活的設計方式
- FlowPane:依照由左往右、由上往下的順序,在畫面中放置加入的元計,跟以前的FlowLayout元件一樣,改變畫面大小的時候,會自動重新排列
- AnchorPane:這種特殊的配置元件可以設定與其它元件的間隔,應用程式改變畫面大小的時候,可以讓它維持在固定的位置
- StackPane:加入的元件會依照順序疊在同一個區域,可以用來組合畫面的元件,例如在按鈕元件上加上圖示
- HBox、VBox:水平與垂直排列區塊,可以很方便的把一些元件依照由左往右,或是由上往下的順序放在HBox或VBox中,可以設定它們的邊界和間隔,用來設計一系列的圖示、按鈕或功能表都很合適
BorderPane
BorderPane應該是最容易與常用的一種主要的畫面配置方式,它把整個畫面切割為上、下、左、右和中央五個區塊,上方的區塊可以放一些按鈕當作工具列,左側或右側可以放一個像是TreeView的元件當作功能表,中央區塊用來當作主要的工作區域,下面的區塊用來顯示一些應用程式運作時產生的訊息。
BorderPane的排列方式雖然與之前的BorderLayout一樣,不過在畫面的排列上有一些調整,例如一個像這樣的程式片段:
BorderPane root = new BorderPane();
root.setTop(new Button("TOP"));
root.setBottom(new Button("BOTTOM"));
root.setLeft(new Button("LEFT"));
root.setRight(new Button("RIGHT"));
root.setCenter(new Button("CENTER"));
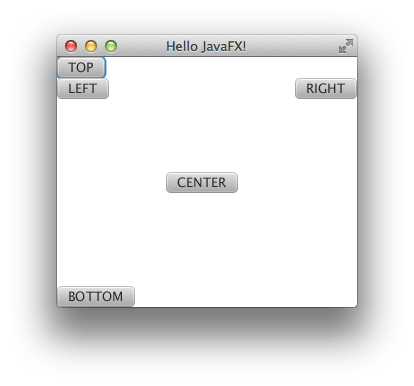
程式執行以後看到的畫面會像這樣:

加到BorderPane中的元件沒有特別控制的話,都會維持預設的大小;呼叫「setTop」這些方法加入元件的順序,也會影響畫面的顯示,如果調整視窗的大小後,畫面不夠顯示所有的元件,後面加入的元件會覆蓋之前加入的元件。所以一定要顯示在畫面上的區塊,應該要在最後才加入。
GridPane
GridPane提供類似在網頁或Word中設計表格的方式,如果應用程式的畫面需要使用列與行的方式呈現,就算是排列比較不規則的畫面,使用這種畫面配置是最方便的。在建立好GridPane物件後,可以呼叫「setHgap」和「setVgap」方法設定水平和垂直的間隔;呼叫「setPadding」方法,使用Insets物件設定GridPane元件上、右、下、左的間隔。還有一個最貼心的設計,在設計畫面的時候,可以呼叫「setGridLinesVisible」方法,開啟或關閉表格的分隔線。
把需要的元件加入GridPane都是呼叫「add」方法,如果元件只會佔用一個格子,使用「add(元件,列,行)」方法加入元件;如果元件佔用多行或多列,使用「add(元件,列,行,列數,行數)」方法加入元件。這個程式片段在一個GridPand元件中加入一些示範用的按鈕:
GridPane grid = new GridPane();
grid.setGridLinesVisible(true);
grid.setHgap(10);
grid.setVgap(10);
grid.setPadding(new Insets(10, 10, 10, 10));
grid.add(new Button("1,0"), 1, 0);
grid.add(new Button("2,0"), 2, 0);
grid.add(new Button("1,1,2,1"), 1, 1, 2, 1);
Button button0012 = new Button("0,0,1,2");
button0012.setPrefSize(80, 60);
grid.add(button0012, 0, 0, 1, 2);
Button button02 = new Button("0,2");
GridPane.setValignment(button02, VPos.CENTER);
grid.add(button02, 0, 2);
Button button1221 = new Button("1,2,2,1");
button1221.setPrefSize(200, 200);
grid.add(button1221, 1, 2, 2, 1);
Button button32 = new Button("3,2");
GridPane.setValignment(button32, VPos.TOP);
grid.add(button32, 3, 2);
這個程式執行以後的畫面會像這樣,畫面中的分隔線是在設計畫面的時候參考用的,完成設計以後應該要刪除呼叫「setGridLinesVisible」方法的敘述:

FlowPane
FlowPane是一種很簡單的畫面配置元件,加入的元件依照由左往右、由上往下的順序排列,調整畫面的大小時,放在裡面的元件也會跟著自動調整。這個程式片段在FlowPane裡面加入一些按鈕:
FlowPane flow = new FlowPane();
flow.setPadding(new Insets(5, 5, 5, 5));
flow.setVgap(10);
flow.setHgap(10);
Button[] buttons = new Button[8];
for (int i=0; i<8; i++) {
buttons[i] = new Button(Integer.toString(i));
buttons[i].setStyle("-fx-font-size: 32px;");
flow.getChildren().add(buttons[i]);
}
這個程式執行以後的畫面會像這樣:
 
AnchorPane
在一般的應用程式畫面中,經常需要把一些畫面元件放在固定的位置,就算使用者調整畫面的大小,它們也不會顯示一半甚至消失。AnchorPane可以把畫面元件設定在畫面的上、下、左、右或中央,設定好相對的位置,它們就會跟著畫面自動調整,這樣的畫面配置方式,就很適合用來放置一些提供給使用者操作的功能按鈕。AnchorPane類別提供一些「set位置Anchor」的方法,可以把指定的畫面元件放在固定的位置。這個程式片段在畫面右下角固定的位置放一個按鈕元件:
AnchorPane anchor = new AnchorPane();
ImageView image = new ImageView(new Image(HelloJavaFX.class.getResourceAsStream("IMG_0230.JPG")));
Button button = new Button("OK");
button.setStyle("-fx-font-size: 32px;");
anchor.getChildren().addAll(image, button);
AnchorPane.setBottomAnchor(button, 12.0);
AnchorPane.setRightAnchor(button, 12.0);
這個程式執行以後的畫面會像這樣:
 
在下一篇「JavaFX Layout Part 2」的內容中,會繼續說明StackPane、HBox和Vbox這幾種畫面配置元件,搭配這些全新而且方便的畫面配置元件,讓規劃與設計應用程式畫面的工作可以更容易。最後也會介紹如何使用CSS設定畫面配置的外觀樣式。
後續 >> JavaFX Layout Part 2
|


